
同学们好!打开《我家租房网》的首页,我们会看到登录注册按钮和搜索栏。事实上在登录注册按钮和搜索栏之间还有一个轮播图组件,以轮播的方式,显示几幅房屋的图片。这节课我们将实现获取轮播的功能。

我们将首先实现支持获取轮播的后端微服务,再在前端服务器中添加路由处理函数并远程调用后端微服务,最后再将前后端连在一起做完整的功能测试。

首先我们来实现后端服务器。

第一步是创建特定的微服务。

创建微服务的过程还是和先前一样,直接在back-end工程目录下执行go-micro命令,子命令为new,参数为service,微服务名为GetIndex。


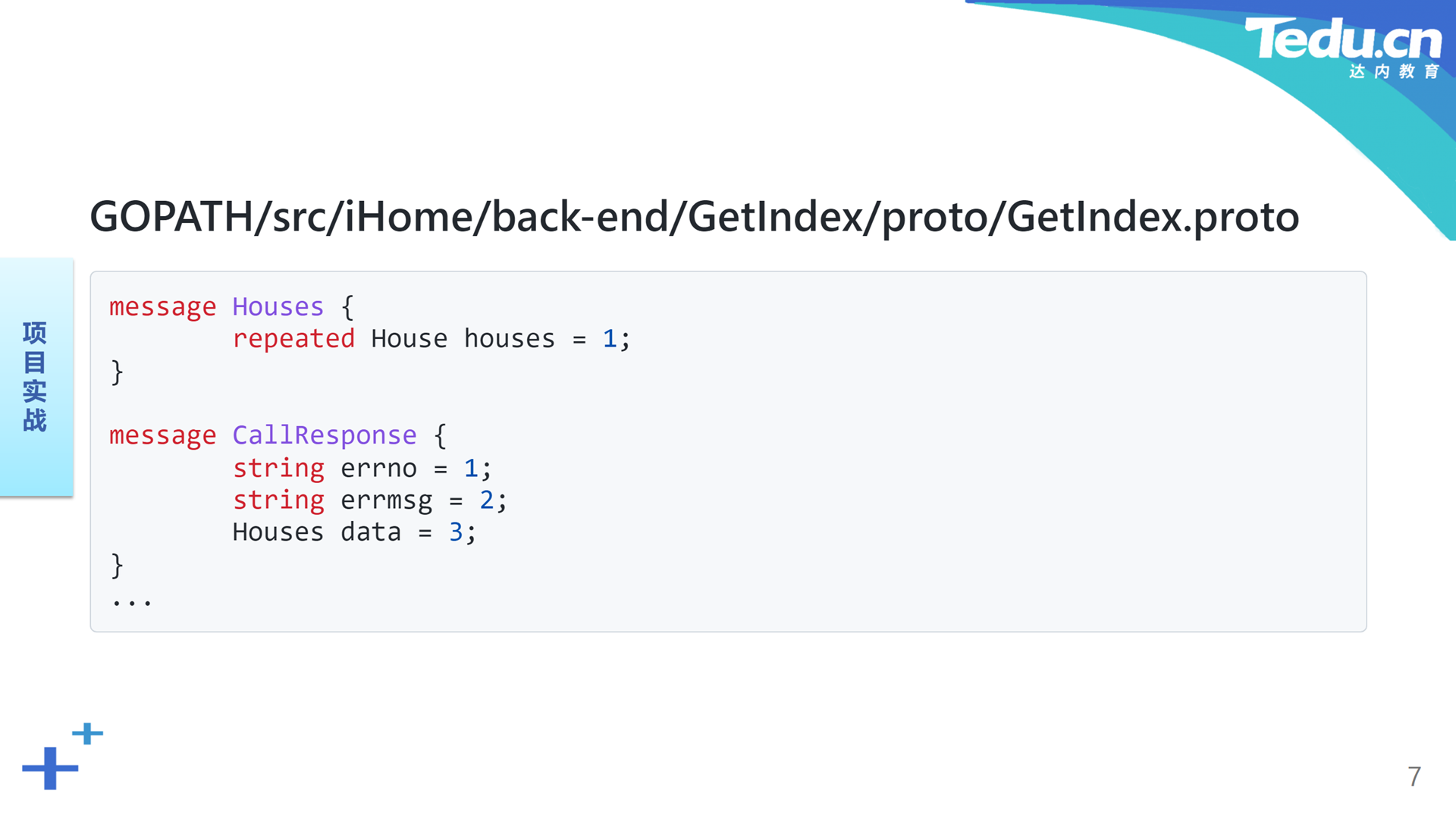
接着,需要修改一下go-micro为我们自动生成的接口描述。在back-end工程目录下的GetIndex微服务目录中,有一个名为proto的子目录,这就是存放接口描述脚本及其Go代码文件的地方。现阶段里面只有一个名为GetIndex.proto的ProtoBuf脚本文件。我们需要对该文件做一些修改:
x1message CallRequest {2}3
4message House {5 uint64 house_id = 1;6 string title = 2;7 uint64 price = 3;8 string area_name = 4;9 string img_url = 5;10 uint64 room_count = 6;11 uint64 order_count = 7;12 string address = 8;13 string user_avatar = 9;14 string ctime = 10;15}16
17message Houses {18 repeated House houses = 1;19}20
21message CallResponse {22 string errno = 1;23 string errmsg = 2;24 Houses data = 3;25}这段代码描述的是,前端服务器和后端微服务之间的数据交换格式。CallRequest表示前端提供给后端的请求数据,这里为空。CallResponse表示后端返回给前端的响应数据,其中包含错误代码、错误描述和房屋列表。房屋列表中包含若干套房屋的信息,比如房屋ID、标题、价格、归属地区名、主图片URL、房间数、预定订单数、地址、房主用户头像URL、创建时间等等。

有了用ProtoBuf语言描述的远程调用接口,我们还需要把它编译成基于Go语言的程序代码。在GetIndex微服务目录中执行make命令,并携带四个目标参数,它们是init、proto、update和tidy。





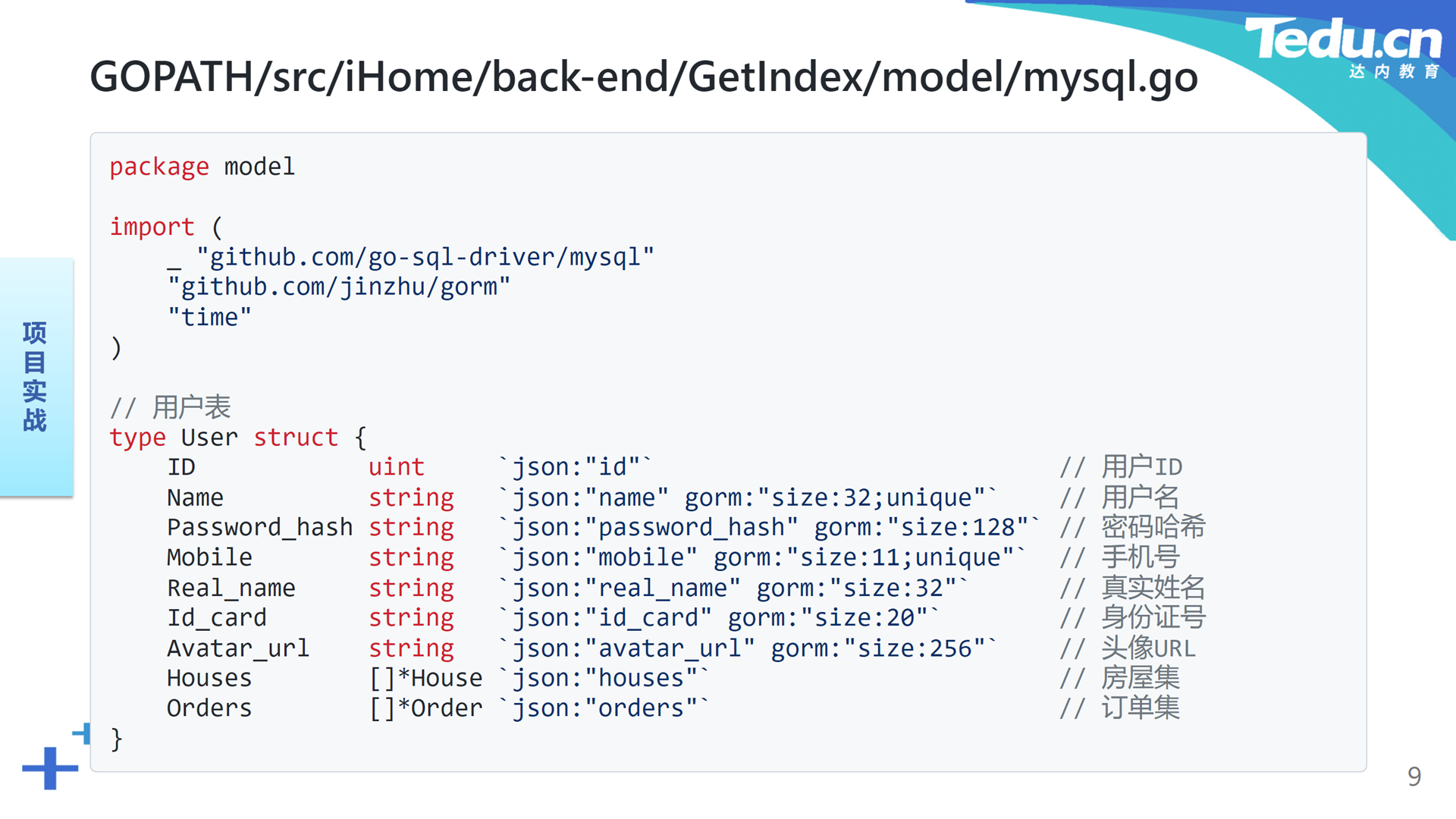
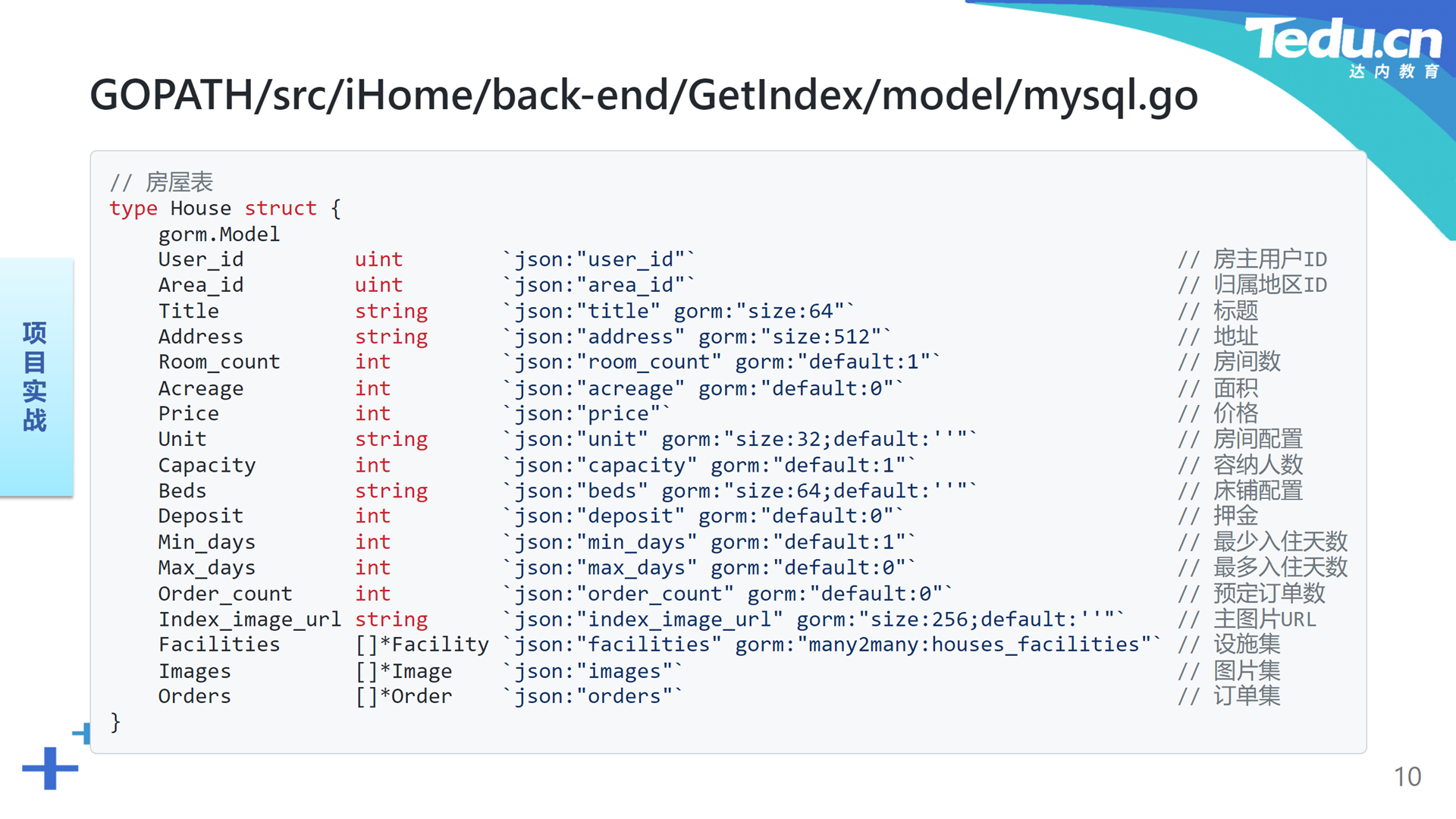
在GetIndex微服务目录下,创建一个名为model的子目录,表示该微服务的模型层。在该子目录中创建mysql.go文件,封装所有与操作MySQL数据库有关的代码。在实际编写数据库访问代码之前,我们可以先把之前为前端服务器编写的mysql.go文件中的内容原封不动地复制到这里:
xxxxxxxxxx1011package model2
3import (4 _ "github.com/go-sql-driver/mysql"5 "github.com/jinzhu/gorm"6 "time"7)8
9// 用户表10type User struct {11 ID uint `json:"id"` // 用户ID12 Name string `json:"name" gorm:"size:32;unique"` // 用户名13 Password_hash string `json:"password_hash" gorm:"size:128"` // 密码哈希14 Mobile string `json:"mobile" gorm:"size:11;unique"` // 手机号15 Real_name string `json:"real_name" gorm:"size:32"` // 真实姓名16 Id_card string `json:"id_card" gorm:"size:20"` // 身份证号17 Avatar_url string `json:"avatar_url" gorm:"size:256"` // 头像URL18 Houses []*House `json:"houses"` // 房屋集19 Orders []*Order `json:"orders"` // 订单集20}21
22// 房屋表23type House struct {24 gorm.Model25 User_id uint `json:"user_id"` // 房主用户ID26 Area_id uint `json:"area_id"` // 归属地区ID27 Title string `json:"title" gorm:"size:64"` // 标题28 Address string `json:"address" gorm:"size:512"` // 地址29 Room_count int `json:"room_count" gorm:"default:1"` // 房间数30 Acreage int `json:"acreage" gorm:"default:0"` // 面积31 Price int `json:"price"` // 价格32 Unit string `json:"unit" gorm:"size:32;default:''"` // 房间配置33 Capacity int `json:"capacity" gorm:"default:1"` // 容纳人数34 Beds string `json:"beds" gorm:"size:64;default:''"` // 床铺配置35 Deposit int `json:"deposit" gorm:"default:0"` // 押金36 Min_days int `json:"min_days" gorm:"default:1"` // 最少入住天数37 Max_days int `json:"max_days" gorm:"default:0"` // 最多入住天数38 Order_count int `json:"order_count" gorm:"default:0"` // 预定订单数39 Index_image_url string `json:"index_image_url" gorm:"size:256;default:''"` // 主图片URL40 Facilities []*Facility `json:"facilities" gorm:"many2many:houses_facilities"` // 设施集41 Images []*Image `json:"images"` // 图片集42 Orders []*Order `json:"orders"` // 订单集43}44
45// 城区表46type Area struct {47 ID uint `json:"id"` // 城区ID48 Name string `json:"name" gorm:"size:32"` // 城区名49 Houses []*House `json:"houses"` // 房屋集50}51
52// 设施表53type Facility struct {54 ID uint `json:"id"` // 设施ID55 Name string `json:"name" gorm:"size:32"` // 设施名56 Houses []*House `json:"houses"` // 房屋集57}58
59// 图片表60type Image struct {61 ID uint `json:"id"` // 图片ID62 Url string `json:"url" gorm:"size:256"` // 图片URL63 House_id uint `json:"house_id"` // 所属房屋ID64}65
66// 订单表67type Order struct {68 gorm.Model69 User_id uint `json:"user_id"` // 下单用户ID70 House_id uint `json:"house_id"` // 预定房屋ID71 Begin_date time.Time `json:"begin_date" gorm:"type:datetime"` // 预定起始日72 End_date time.Time `json:"end_date" gorm:"type:datetime"` // 预定终止日73 Days int `json:"days"` // 预定天数74 House_price int `json:"house_price"` // 房屋价格75 Amount int `json:"amount"` // 总金额76 Status string `json:"status" gorm:"default:'WAIT_ACCEPT'"` // 状态77 Comment string `json:"comment" gorm:"size:512"` // 评论78 Credit bool `json:"credit"` // 征信良好79}80
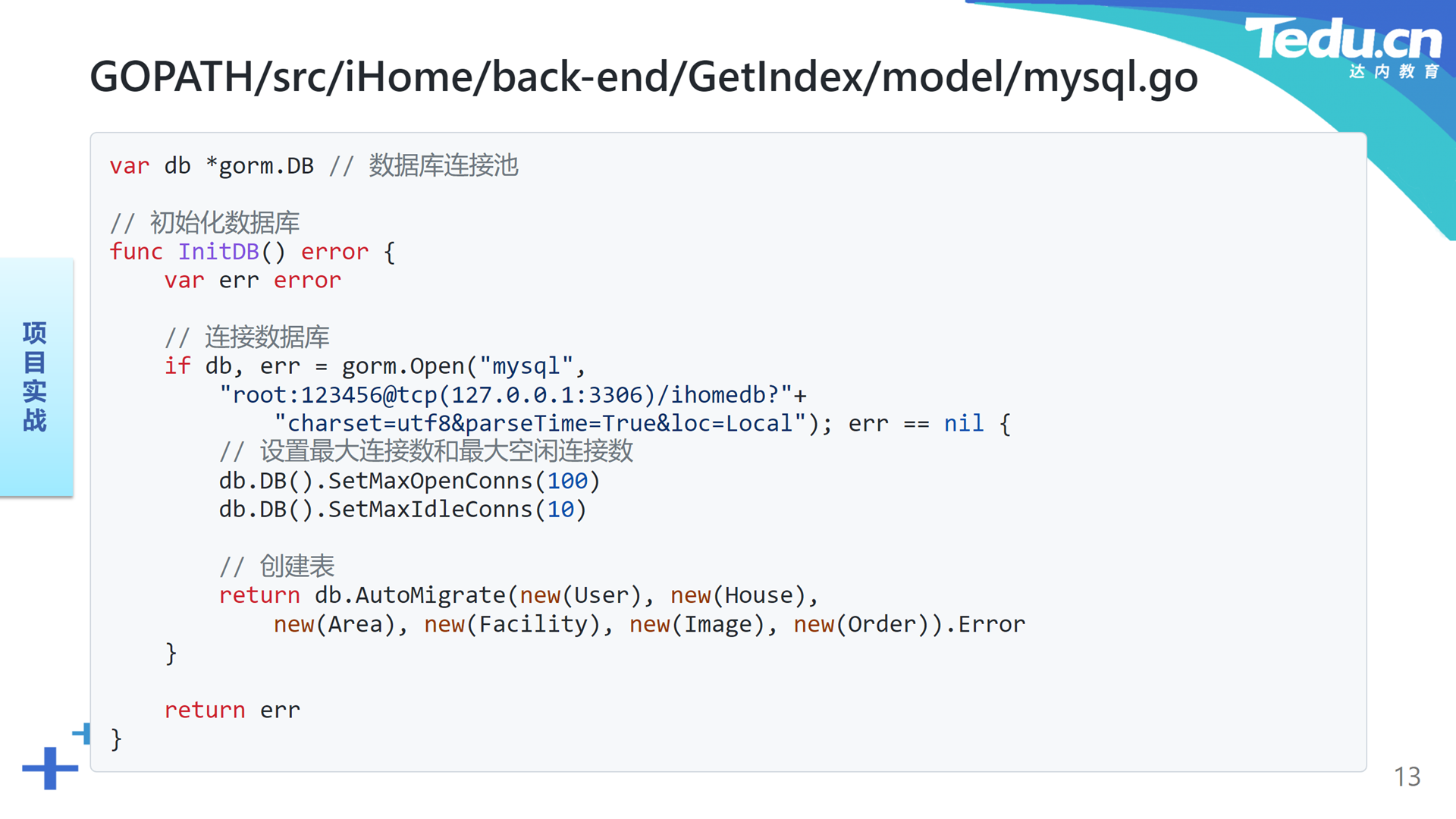
81var db *gorm.DB // 数据库连接池82
83// 初始化数据库84func InitDB() error {85 var err error86
87 // 连接数据库88 if db, err = gorm.Open("mysql",89 "root:123456@tcp(127.0.0.1:3306)/ihomedb?"+90 "charset=utf8&parseTime=True&loc=Local"); err == nil {91 // 设置最大连接数和最大空闲连接数92 db.DB().SetMaxOpenConns(100)93 db.DB().SetMaxIdleConns(10)94
95 // 创建表96 return db.AutoMigrate(new(User), new(House),97 new(Area), new(Facility), new(Image), new(Order)).Error98 }99
100 return err101}


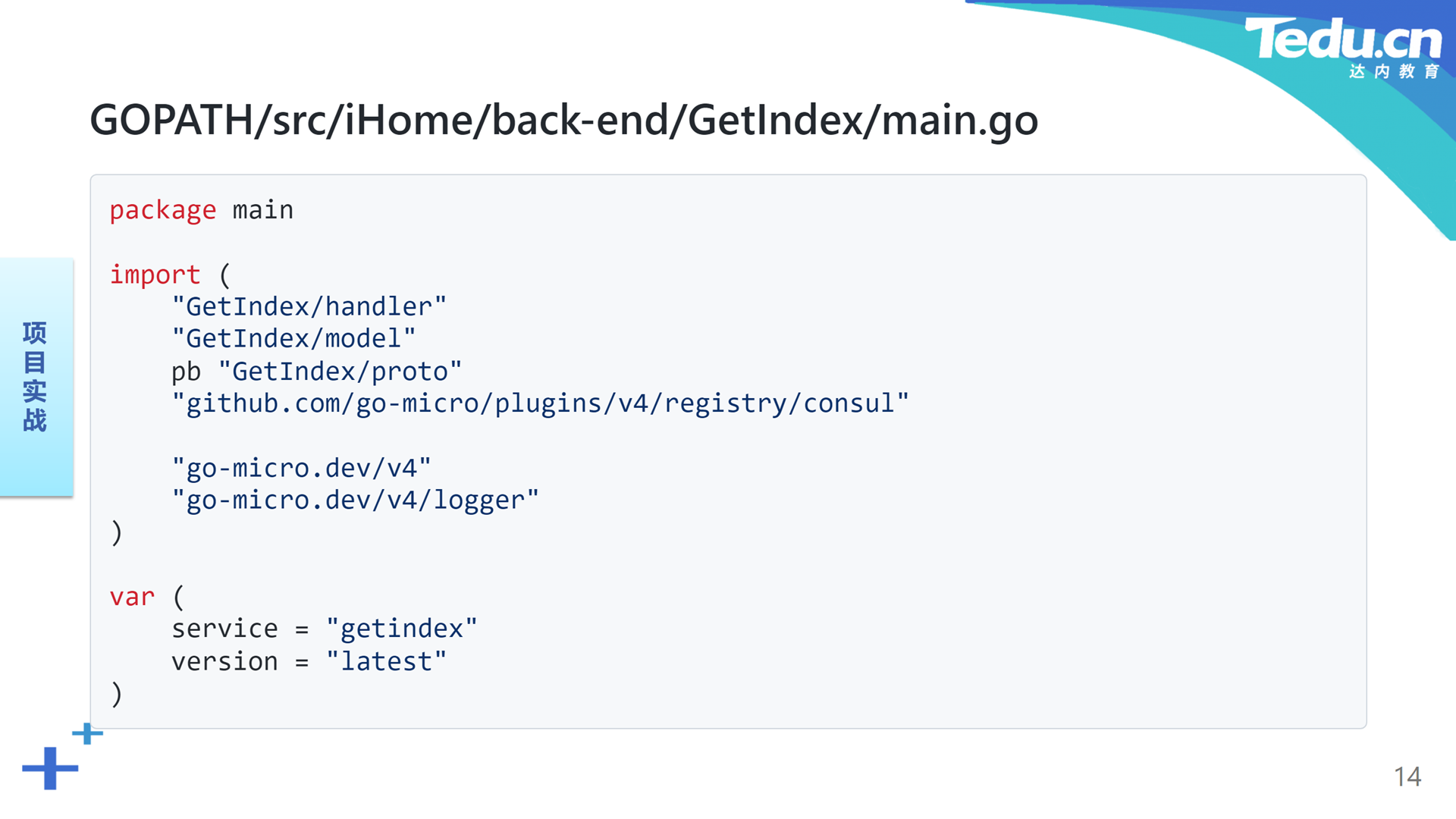
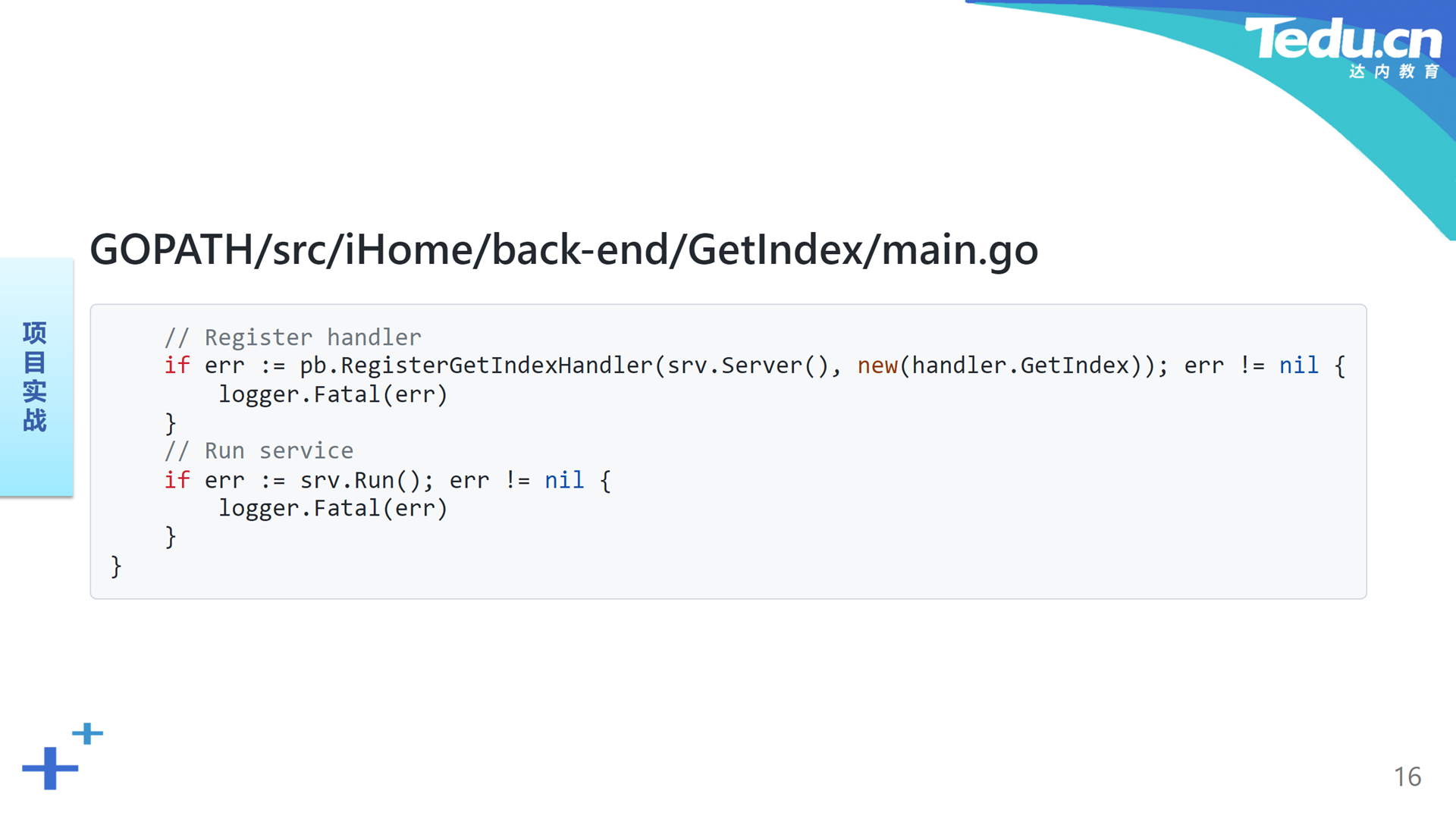
修改GetIndex微服务目录中的main.go文件,添加对InitDB函数的调用,将服务发现改为Consul,绑定IP地址和端口:
xxxxxxxxxx171...2func main() {3 ...4 // 初始化数据库5 if err := model.InitDB(); err != nil {6 logger.Fatal(err)7 }8 ...9 srv.Init(10 micro.Name(service),11 micro.Version(version),12 micro.Registry(consul.NewRegistry()),13 micro.Address("127.0.0.1:9014"),14 )15 ...16}17...程序启动伊始,即完成对数据库的初始化。其中包括两个动作,其一是连接ihomedb数据库并获得连接池对象,其二是在该数据库中创建表。当然,如果这些表已经存在,则不再创建。接着,在服务器对象的初始化部分,指示其注册到Consul服务器,同时绑定本机的9014端口。

接下来,我们为GetIndex微服务编写与数据持久化有关的代码。

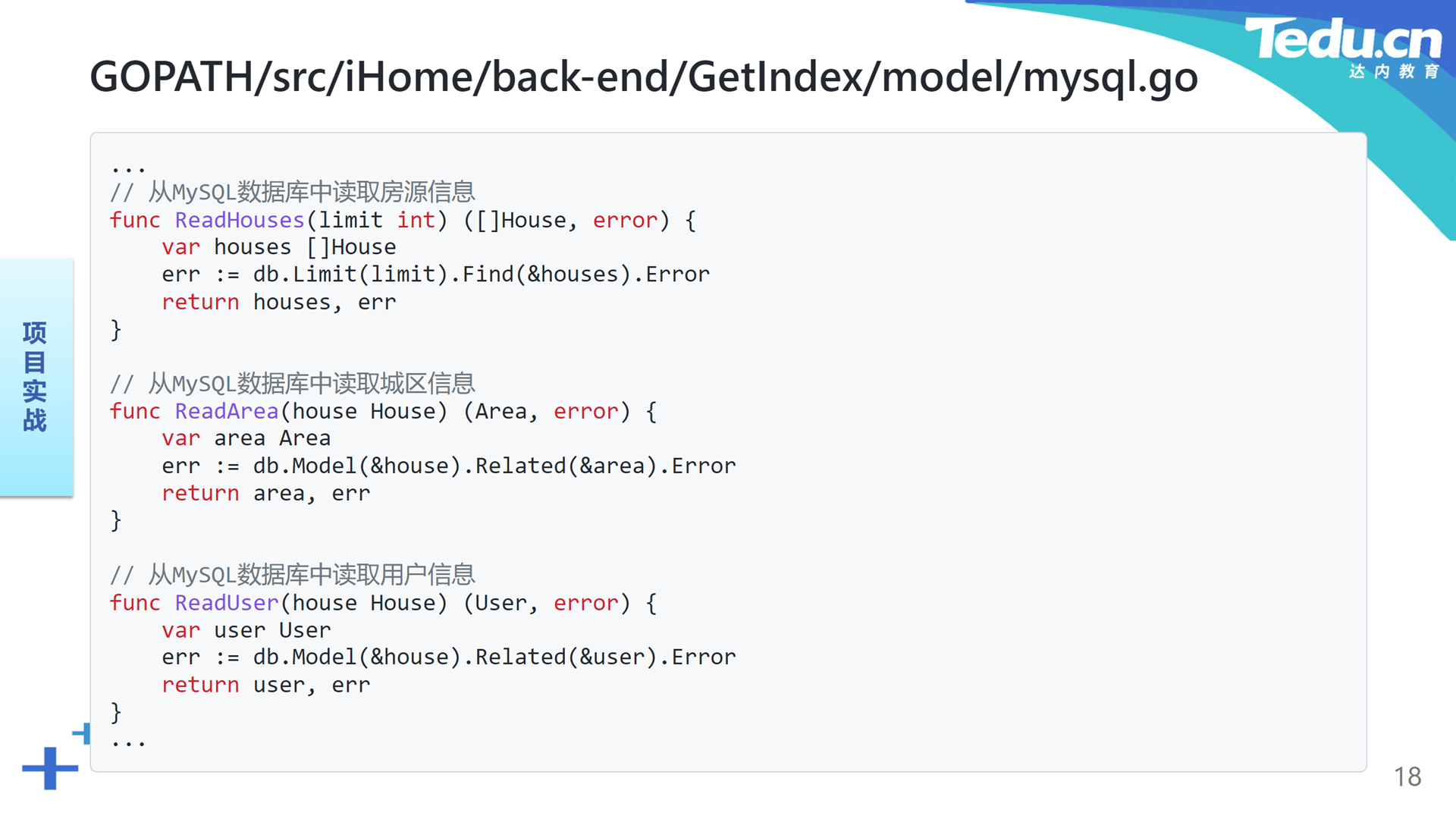
打开GetIndex微服务目录下,model子目录中的mysql.go文件,在其中添加有关从MySQL数据库中读取房源、城区和用户信息的代码:
xxxxxxxxxx221...2// 从MySQL数据库中读取房源信息3func ReadHouses(limit int) ([]House, error) {4 var houses []House5 err := db.Limit(limit).Find(&houses).Error6 return houses, err7}8
9// 从MySQL数据库中读取城区信息10func ReadArea(house House) (Area, error) {11 var area Area12 err := db.Model(&house).Related(&area).Error13 return area, err14}15
16// 从MySQL数据库中读取用户信息17func ReadUser(house House) (User, error) {18 var user User19 err := db.Model(&house).Related(&user).Error20 return user, err21}22...定义名为ReadHouses的函数,用于从MySQL数据库中读取房源信息。该函数从房屋表中读取如参数给定数量的记录,得到表示房屋表中多条记录的房屋结构体切片。最后将特定数量的房源信息,连同错误对象,返回给函数的调用者。
定义名为ReadArea的函数,用于从MySQL数据库中读取城区信息。该函数以从参数传入的房屋结构体变量为依据,基于房屋表的归属地区ID外键,和城区表的城区ID主键,在房屋表和城区表之间做一对一的关联查询,得到表示城区表中特定记录的城区结构体变量。最后将参数房屋的所在城区信息,连同错误对象,返回给函数的调用者。
定义名为ReadUser的函数,用于从MySQL数据库中读取用户信息。该函数以从参数传入的房屋结构体变量为依据,基于房屋表的房主用户ID外键,和用户表的用户ID主键,在房屋表和用户表之间做一对一的关联查询,得到表示用户表中特定记录的用户结构体变量。最后将参数房屋的房主用户信息,连同错误对象,返回给函数的调用者。

在完成GetIndex微服务模型层的所有开发工作之后,我们将着手编写用于处理获取轮播业务的代码。



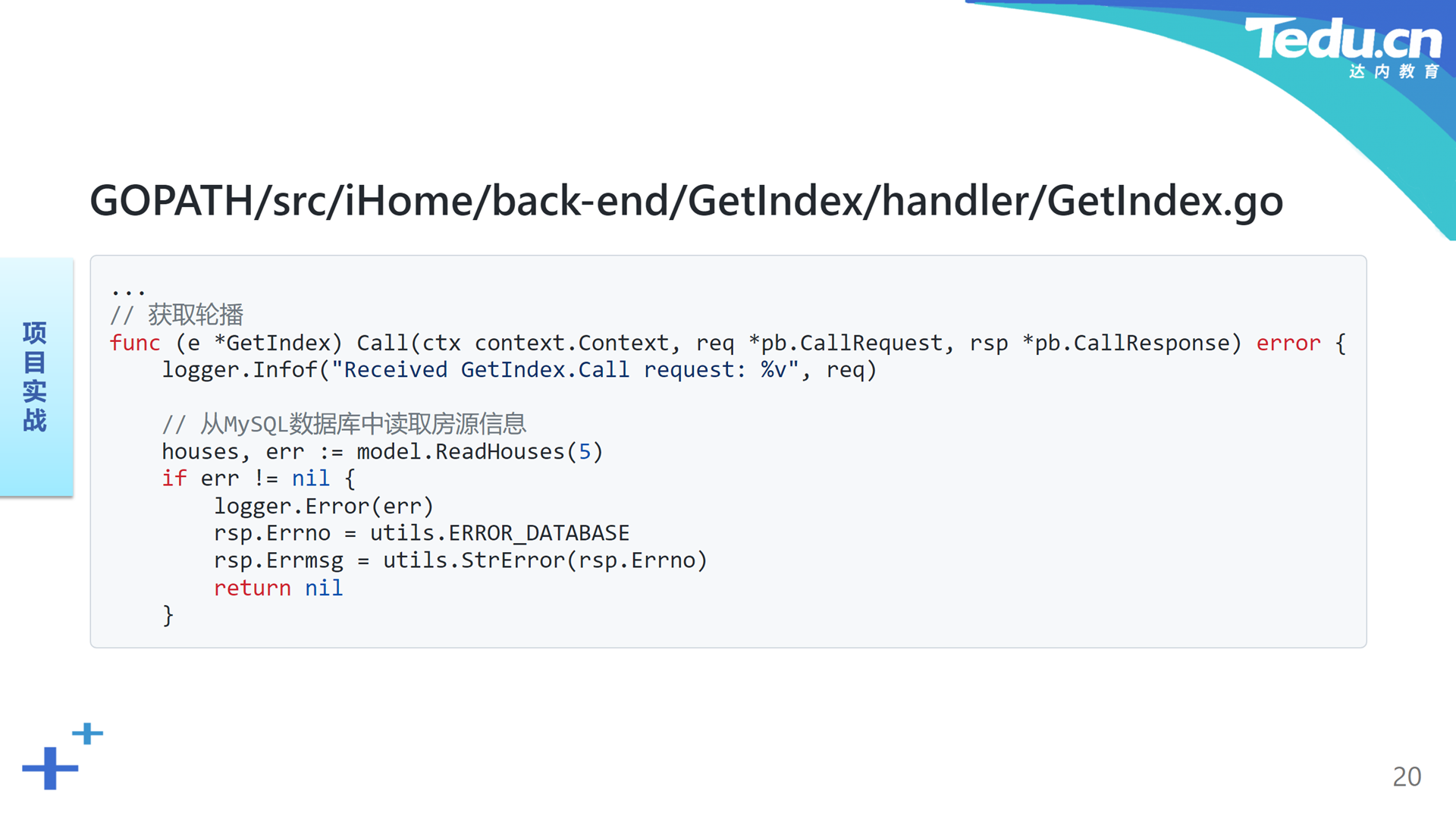
打开GetIndex微服务目录下,handler子目录中的GetIndex.go文件,在其中的Call方法里,添加与获取轮播有关的操作:
xxxxxxxxxx531...2// 获取轮播3func (e *GetIndex) Call(ctx context.Context, req *pb.CallRequest, rsp *pb.CallResponse) error {4 logger.Infof("Received GetIndex.Call request: %v", req)5
6 // 从MySQL数据库中读取房源信息7 houses, err := model.ReadHouses(5)8 if err != nil {9 logger.Error(err)10 rsp.Errno = utils.ERROR_DATABASE11 rsp.Errmsg = utils.StrError(rsp.Errno)12 return nil13 }14
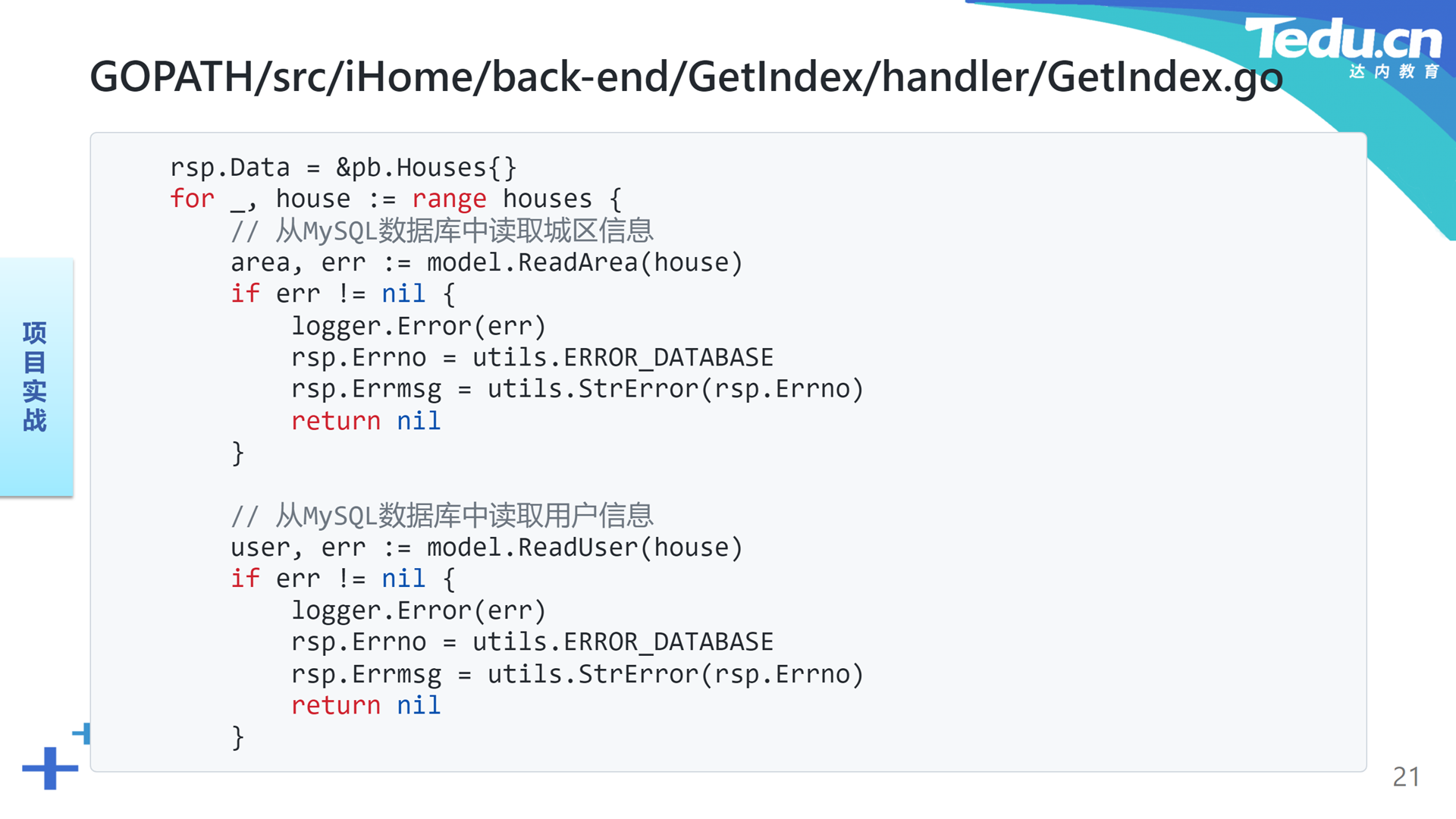
15 rsp.Data = &pb.Houses{}16 for _, house := range houses {17 // 从MySQL数据库中读取城区信息18 area, err := model.ReadArea(house)19 if err != nil {20 logger.Error(err)21 rsp.Errno = utils.ERROR_DATABASE22 rsp.Errmsg = utils.StrError(rsp.Errno)23 return nil24 }25
26 // 从MySQL数据库中读取用户信息27 user, err := model.ReadUser(house)28 if err != nil {29 logger.Error(err)30 rsp.Errno = utils.ERROR_DATABASE31 rsp.Errmsg = utils.StrError(rsp.Errno)32 return nil33 }34
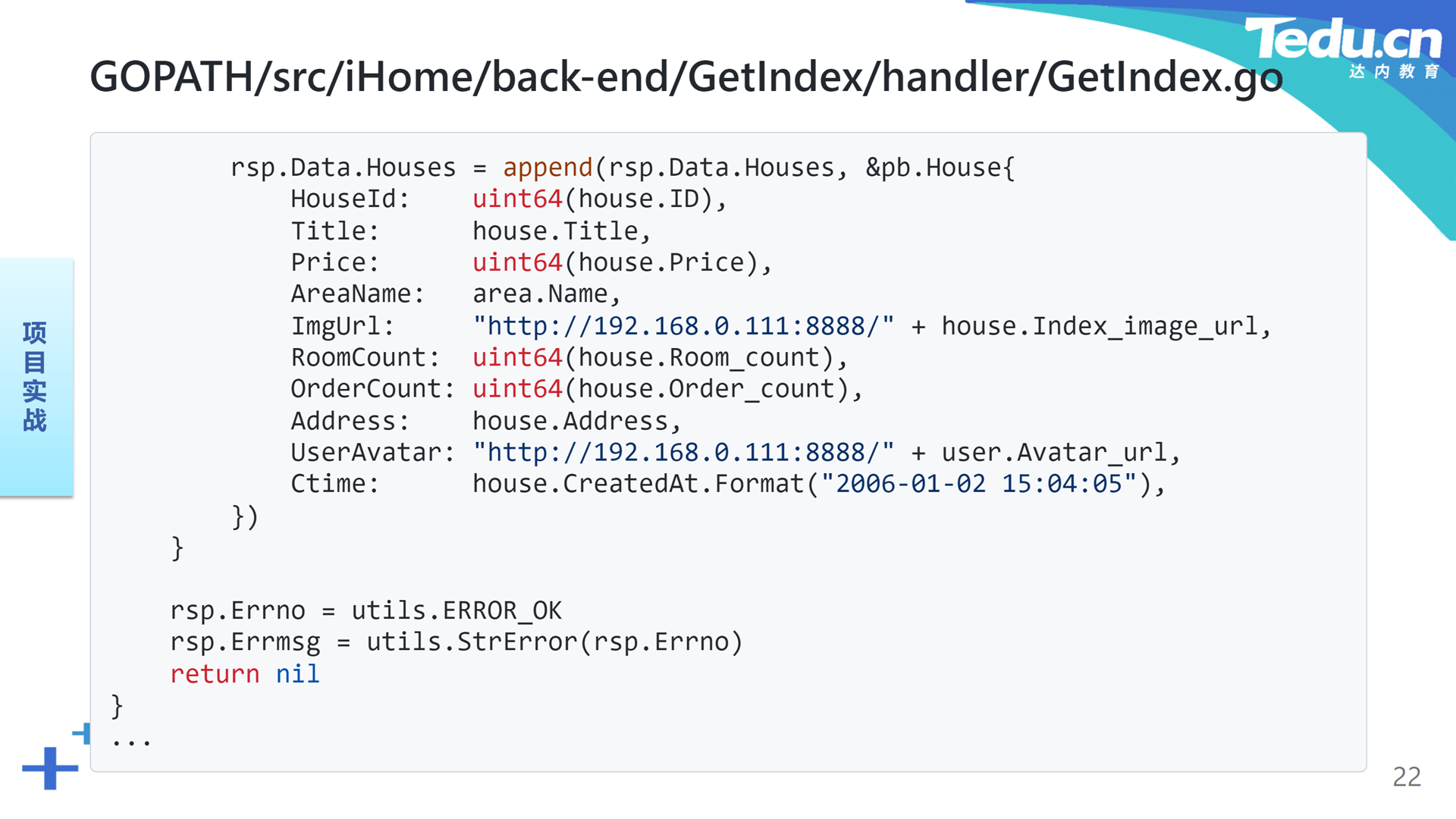
35 rsp.Data.Houses = append(rsp.Data.Houses, &pb.House{36 HouseId: uint64(house.ID),37 Title: house.Title,38 Price: uint64(house.Price),39 AreaName: area.Name,40 ImgUrl: "http://192.168.0.111:8888/" + house.Index_image_url,41 RoomCount: uint64(house.Room_count),42 OrderCount: uint64(house.Order_count),43 Address: house.Address,44 UserAvatar: "http://192.168.0.111:8888/" + user.Avatar_url,45 Ctime: house.CreatedAt.Format("2006-01-02 15:04:05"),46 })47 }48
49 rsp.Errno = utils.ERROR_OK50 rsp.Errmsg = utils.StrError(rsp.Errno)51 return nil52}53...这里首先调用模型层的ReadHouses函数,读取五套房屋的房源信息。遍历其中的每一套房屋,调用模型层的ReadArea函数,获取该房屋所在的城区,调用模型层的ReadUser函数,获取该房屋的房主用户。根据这些信息,将包含该套房屋ID、标题、价格、归属地区名、拼接了Nginx服务器地址和端口的主图片URL、房间数、预定订单数、地址、拼接了Nginx服务器地址和端口的房主用户头像URL和创建时间等内容的房屋信息,添加到响应对象的房屋列表中。

在完成GetIndex后端服务器的开发后,我们需要为前端服务器添加一条路由,并在路由处理函数中完成对后端微服务远程方法的调用。

前端和后端共用同一套接口描述。

因此,这里我们将GetIndex微服务目录下proto子目录中的所有文件,原封不动地复制到front-end工程目录proto子目录下的GetIndex目录中。

这里我们要为获取轮播添加一条路由,GET方法结合/api/v1.0/house/index路径,处理函数名为GetIndex。

在front-end工程目录下的main.go文件中添加一条路由:
xxxxxxxxxx111...2func main() {3 ...4 // 路由匹配5 ...6 apiv10.GET("/house/index", controller.GetIndex)7 ...8 apiv10.Use(filter.UserLogin)9 ...10}11...这里我们调用了路由对象的GET方法,为获取轮播添加了一条路由,将GET方法结合/house/index路径,路由到controller包的GetIndex函数。将GetIndex函数定义在controller包里是因为该函数的主要任务是执行业务逻辑,属于MVC中的C,即控制器层的部分。另外,请注意,获取轮播并不需要验证用户是否登录,故将该控制器放在登录验证中间件之前。

当然,在controller包里真的得有GetIndex函数。为此,我们打开front-end工程目录下controller子目录中的house.go文件。在该文件的import部分增加一行,同时定义GetIndex函数:
xxxxxxxxxx221...2import (3 ...4 pbGetIndex "iHome/front-end/proto/GetIndex"5 ...6)7...8// 获取轮播9func GetIndex(ctx *gin.Context) {10 // 调用微服务11 srv := micro.NewService(micro.Registry(consul.NewRegistry()))12 srv.Init()13 c := pbGetIndex.NewGetIndexService("getindex", srv.Client())14 rsp, err := c.Call(context.Background(), &pbGetIndex.CallRequest{})15 if err != nil {16 fmt.Println(err)17 return18 }19
20 ctx.JSON(http.StatusOK, rsp)21}22...这段代码首先通过Consul服务发现,获取有关名为getindex的微服务的信息,远程调用其中的GetIndex对象的Call方法。该方法的请求对象为空,返回包含错误代码、错误描述和房屋列表的响应对象。最后将该响应对象序列化为一个JSON字符串,编码到HTTP响应中,回传给浏览器。

当获取城区列表和获取轮播两个控制器方法以非常接近的时间被调用时,获取远程微服务的过程会变得异常缓慢。究其原因可能与Consul的并发实现有关。为此,在前端页面脚本中增加必要的延时处理。

打开front-end工程视图层的index.js文件,为获取城区信息添加延时:
xxxxxxxxxx71// 获取城区信息3setTimeout(function() {4$.get("/api/v1.0/areas", function(resp){5 6})}, 1);7这里为获取城区信息添加了一秒钟的延时。

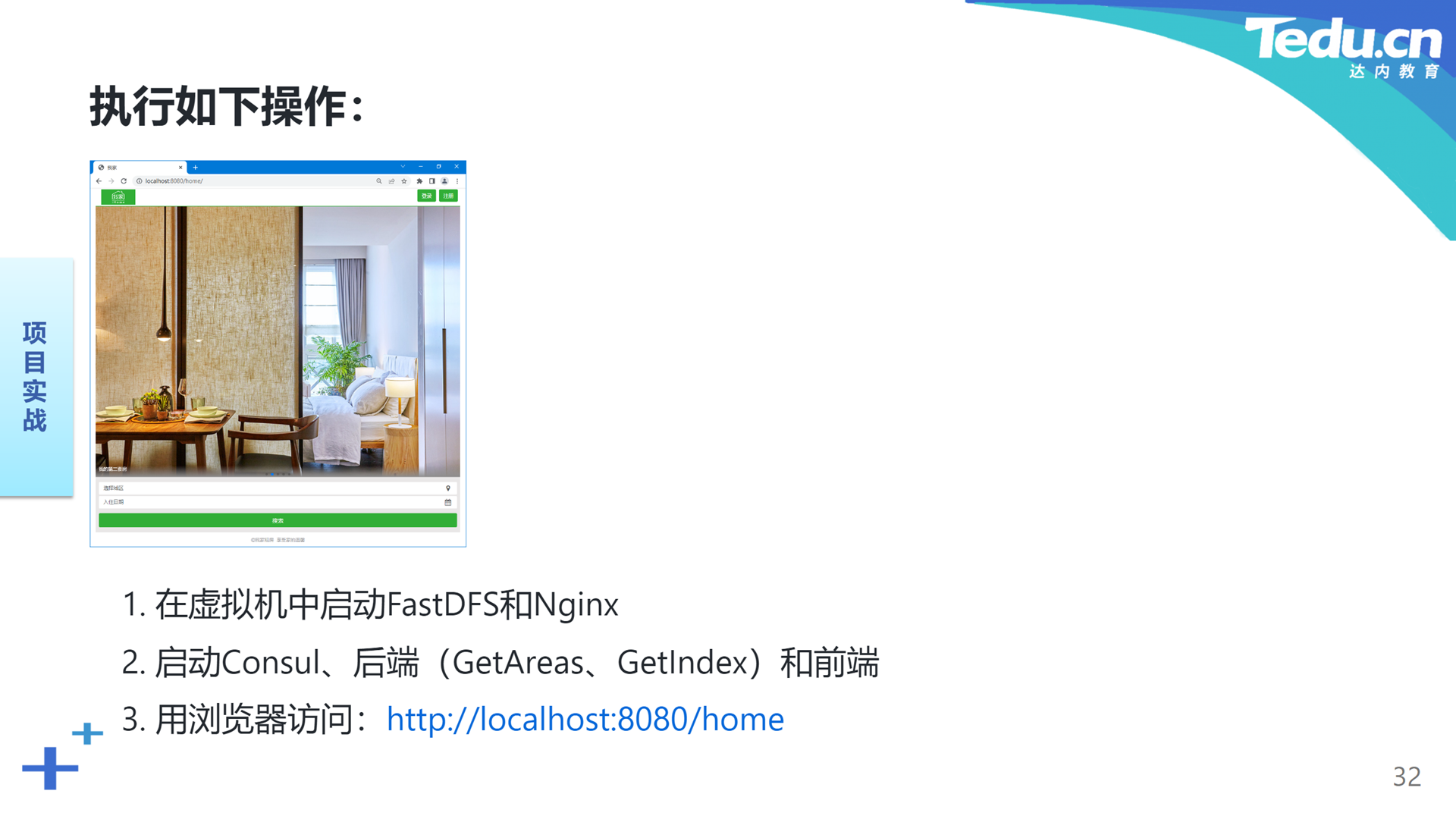
至此,我们已经完成获取轮播的全部开发工作。下面我们将对这部分功能进行测试。

在虚拟机中启动FastDFS和Nginx。启动Consul服务器、GetAreas、GetIndex后端微服务和前端服务器。用浏览器访问localhost:8080/home,可以看到房屋轮播图已经显示在《我家租房网》的首页中。

谢谢大家,我们下节课再见!